TemplatesUs |
- How to Add a Background Image to Blogger
- How to Add PowerPoint to Blogger
- How to Post Blogger Automatically to Facebook
- Top 5 Google PageRank Checker Websites
- Create tables in a HTML document
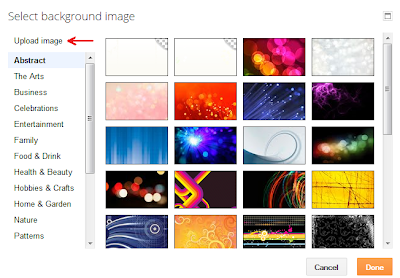
| How to Add a Background Image to Blogger Posted: 20 Jan 2014 05:22 AM PST Since the new template designer came out some years back, adding a background image to Blogger is no longer a template customization anymore. You can now add a background that either scrolls with your blog posts or remains fixed in the background (my preferred setting). The key consideration is that your image should be large to fit to most screen sizes on monitors especially if you want it to cover the full width of many different types of displays. It is not enough anymore to focus on 1024 by 768 screens when large HD monitors can now have resolutions much higher such as 1920 by 1080. The steps are very easy and I'll lead you through it. Using the Blogger Template DesignerFirst step is to get yourself into the Blogger template design by selecting the Template menu from the Blogger main menu and then selecting the Customize button as shown in the diagram below: Once you've selected the customize button you should see the Blogger Template Designer menu: Select the Background menu item on the left that I circled above. This will take you to the default background image positioning dialog for your blog. To actually add an image, click on the little down arrow just to the right of the blank white image: At this point the background image dialog appears and you now have the option of adding some pre-built backgrounds offered by Blogger, or, you can upload your own image from your personal set of photos, graphics or illustrations. Uploading Your Own Blogger Background ImageTo select your own image choose the Upload image menu option shown here: The upload browse selection will appear - choose to Browse... you own file system : For this example I found a cityscape photo in my Pictures directory of my laptop. Once selected and uploaded, Blogger shows you a snapshot of the background image like this: Your own image is now ready to be used as your Blogger blog's background. If you don't like your first choice, just go back and pick another image. Be sure to click on the orange Done button once you find your best image. Setting the Background PropertiesAt this point you'll be back in the Blogger Template Designer background image menu. Here is where you can set the properties of your image. The key settings to note are the Alignment which allows you to set the image to the left, right, top, bottom, etc and if the image will be tiled (meaning, the image will be repeated left-right, top-bottom if the screen is very large: My preferred settings are to align the image in the center, tile it for very large screen and to turn off the Scroll with page so that the background stays fixed while the user scrolls through your blog posts like so: There you have it - a background image for your blog! Don't forget to hit the Apply to Blog button in the upper right of the screen before you leave the page with the << Back to Blogger selection: Remember, with your background image you should try to find as large a picture as possible that will fill a 1920 by 1080 screen. If not, something that looks good as a repeatable pattern works too. Also, if you don't tile your image, then on very large screens the picture will have white borders which looks a bit odd (especially on a something like a large Mac screen). Note - there does seem to be an issue with Blogger for some larger images not showing up in the background. Just be aware to choose another image or scale your image down if necessary. |
| How to Add PowerPoint to Blogger Posted: 20 Jan 2014 05:18 AM PST One of the most asked Blogger questions on forums and help sites is 'How do I add a PowerPoint presentation within Blogger?' It surprises me that many of the answers talk about multiple conversion techniques such as to Adobe PDF or to bitmap files to embed as pictures. Also, there are multiple slide sharing sites such as Slideshare.net, Scribd.com and Docstoc.com that can be used as upload sites to host your presentation and then share publicly. Though these options are valid, the best option is to use a Microsoft tool since the level of support for the presentation view will be the highest. This is actually a very easy option and allows you to keep your presentation in the .ppt or .pptx formats. Using Microsoft Skydrive for PowerPointWhat you may not have realized is that Microsoft's Live products - one of which is Skydrive, allows you to upload your PowerPoint presentations, edit them in place and then embed them into any web site with a viewer. Plus, Skydrive is free cloud storage with an initial limit of 7GB which should handle most PowerPoint presentations. You can always start paying for more storage if you need it.Setting up a Microsoft Live account with SkyDrive is easy to do - if you have a Hotmail account you may already have one. Just go to the Microsoft Skydrive Signup page to start and create your account. Note the message I highlighted if you do not have a Hotmail or Live account already: If you didn't have an account here is the signup page: Once you've created you Live account you can now access your Skydrive. Just confirm your Microsoft account and login under your ID and Password. Go directly to Skydrive with this link. You should see the SkyDrive main page: What you are seeing here are my SkyDrive folders - Documents, Pictures and Public. I've highlighted 'Public' because that is where you will be uploading your PowerPoint presentation. Go ahead and click on the Public folder which is anywhere in the entire blue box. You'll now be within that folder: As you can see I already have a test folder called 'PPTest' in Public - yours should look empty. Go up to the menu item called 'Create' to create your presentation folder. You don't have to do this but I like to just to keep the files organized. When you click on 'Create' you'll see an option for 'Folder'. Choose that and name your new folder. It will be another blue box like my PPTest folder above in the picture. Click on that blue box and you'll be within an empty folder: You can see that I've circled the name of my new folder and the message that you're now ready to upload your PowerPoint presentation. Uploading PowerPoint to SkyDriveYour next step will be to upload your PowerPoint presentation. This is a very easy step. Simply click on the 'Upload' menu item on the top bar in SkyDrive. Choose the option to 'Select them from your Computer' to upload:You can see that I've navigated to my 'Blogger Strategy.pptx' file on my local drive. Just click 'Open' to upload the file. As you can see my file is now within the new folder: Embedding Your PowerPoint Presentation in BloggerThe last step is to just find the public link to embed your presentation. Simply hover over the orange file box in the upper right and click on the little box:Once you've clicked on the file you'll see some new menu items appear at the top. You'll want to choose 'Embed' to add your file to your Blogger post. You'll see this dialog - choose the 'Generate' button: You should see your presentation appear in a few seconds with the embedding link like so: Just copy the HTML code to embed that I've highlighted and paste it into your blog post by switching to the HTML view and pasting it where you would like it - like this: That's it! You are done! The PowerPoint is now embedded in your blog posting. The best news is that you can use Microsoft's online tools to edit the presentation in place if needed. Here is my simple example - enjoy! |
| How to Post Blogger Automatically to Facebook Posted: 20 Jan 2014 05:16 AM PST When I started this post I had the preconceived notion that automatically posting from Blogger to Facebook would not be an issue at all. For some reason in the back of my mind this was as simple as using email notification to the Facebook email-to-post feature, or using Google's Feedburner. Well, I was quite wrong about this. Trying to use the email-to-post feature in Facebook only added the blog name and title to my Facebook wall with no content or links. From Feedburner, it looked like Facebook might work but they're only supporting Twitter in their socialize feature. Now, there are a number of Facebook plug-ins such as RSS Graffiti you can use to grab your blogger RSS feed and post it to your wall. However, I found another tool so useful that I think this might be the easiest path for anyone to use. If This then That - or, If Blogger then FacebookA new online utility has appeared that can simply move your social postings around between sites called IFTTT.com (or, in other words, If This, Then That). It is so incredibly intuitive and easy to use that I had no issues setting it up.I won't lead you on how to setup an account - you'll just need a user name and password - that's very easy to do. As you start you'll just need to activate and register your Blogger account and select your desired blog like this: And then tie your Blogger blog to the IFTTT account: Once registered your first step is to 'Create a Recipe' - and in our case it is going to be from Blogger to Facebook: Simply click on the blue 'this' text to select Blogger as you source choice: You can see that there are many options for source - I've highligted the Blogger button. Next, just 'Choose a Trigger' type. In this case we want new Posts to be published to Facebook. However, you might want the second label option: Go ahead and select 'Any new post' for now. Now you will see the Trigger that will kick off the event. Just select the 'Create Trigger' button to continue. You're going to be directed now to the action that occurs when you trigger off a Blogger Post. Just select the 'that' blue link to continue: Now you'll see the full list again of social media sites. There are some great options here - but, for our tutorial just click on the 'Facebook' icon: If this is your first time into IFTTT then you'll need to register your Facebook account much like how you did your Blogger account. Be sure you're logged into your desired Facebook account first. Now you'll have to make a selection if you want the Blogger post to be fully copied to Facebook, or, just a link back to the blog. I prefer the second option 'Create a link post' - but you make your choice: This is the tricky part - how you want the message formatted on your Facebook page. You can certainly experiment with this - but, you'll want to Create an Action that has the URL in the link field and the subject with your own text mixed with your blog post: Just press 'Create Action' when done and you should have something like this: You can see I used the PostContent field - but, you certainly don't have to fill your wall with the full Blogger post. Your connection is now ready!! Now that your link is active you can test it by posting to Blogger, then jumping over to IFTTT.com and clicking on the Recipe you just created and selecting the 'Check' button on the right side of the screen like so: This normally runs every 15 minutes - but, by clicking on Check your post will appear on Facebook in seconds. A Great tool in my mind! Enjoy!! |
| Top 5 Google PageRank Checker Websites Posted: 20 Jan 2014 05:10 AM PST Yesterday Google surprised to every bloggers and webmasters by updating Google PageRank on 6th Dec 2013 after 10 months. This is the Christmas gift from Google to the World. I have started my blogging journey just before 6 months and got PageRank 0 to 2 in this Google PageRank update. This is the best gift for me this year from Google. Click on the link to know about history of Google PageRank Update. If you haven't checked your website or blog PageRank then choose any of below mentioned websites to check your Google PageRank. Google PageRank checking is a completely free service from all the websites. I have listed top 5 Google PageRank checker websites. 1). Prchecker.info Step-1: Open prchecker.info website and enter your website http://itbloggertips.com URL as shown in following snapshot.Step-2: Click on "Check PR" button and enter captcha and again click on "Check PR" button. Step-3: Your Google PageRank will show you here. Step-1: Open SmallSEOTools website and enter your website http://itbloggertips.com URL as shown in following snapshot. Step-2: Enter captcha details and Click on "Check Page Rank" button. Step-3: Your Google PageRank with Alexa Rank will show you here. 3). PRChecker.net Step-1: Open PRChecker.net website and enter your website http://itbloggertips.com URL as shown in following snapshot.Step-2: As you start typing your website name, it starts searching your Google PageRank. When you finish your typing, it shows your Google PageRank. Step-1: Open RankChecker.com website and enter your website http://itbloggertips.com URL as shown in following snapshot. Step-2: Click on Check button to get the PageRank. Step-3: The results will show you Google PageRank, Alexa Rank and Domain age. Step-4: If you want to get complete SEO results then click on the "All in One SEO results" button. This will show you complete SEO results and ranked keywords and competitor of those keywords. Step-1: Open CheckPageRank.net website and enter your website http://itbloggertips.com URL as shown in following snapshot. Step-2: Enter captcha details and Click on "Check PageRank" button. Step-3: Your Google PageRank will show here. If you liked these Google PageRank checker tools, share with your friends. If you know any another best website name, write in comment section. |
| Create tables in a HTML document Posted: 20 Jan 2014 05:08 AM PST Tables are defined with the <table> tag. And HTML <table> tag is supported in all major browsers and it is very easy to implement in your HTML page. A <table> tag is divided into rows <tr> and each row is divided into data cells <td>. <table> : It defines a table <th> : Defines a header cell in a table <tr>: Defines a row in a table <td>: Defines a cell in a table Following example will show you how to use <table> tag, <th> tag, <tr> tag & <td> tag in your html document. <html> The output of this HTML example is as follows: With the help of above script, you can create any type of tables in HTML document. |
| You are subscribed to email updates from Templates Blog | Tricks Blogger | Make Money To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |